
The Gloss Project¶
Gloss is a new web design process, primarily aimed at creating happy design teams.
We’re working to ensure that Gloss allows you to stay focused on visual and interaction design. To this end we will introduce features that help this goal and remove features antagonistic to this goal.
If you’re interested in building complex (and not so complex) content driven sites in less time, Gloss may be a good fit. If you have an opinionated team that think they’ve figured it all out and everything is working for you already, then there’s nothing to see here, just move on.
Show me the Docs¶
If you want to dive straight into the documentation follow the link below:
Gloss in a Nutshell¶
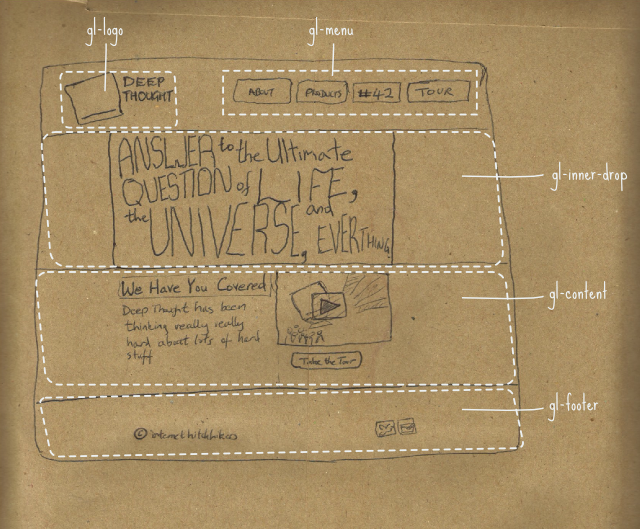
Gloss relies on a technique called “Content Assignment”, this makes it possible for a designer to assign headers, footers, menus and other components to elements of a template, simply by assigning special classes to elements of their template.
The Process¶
The general day to day workflow roughly looks like this:

1. Layout and Content Assignment¶
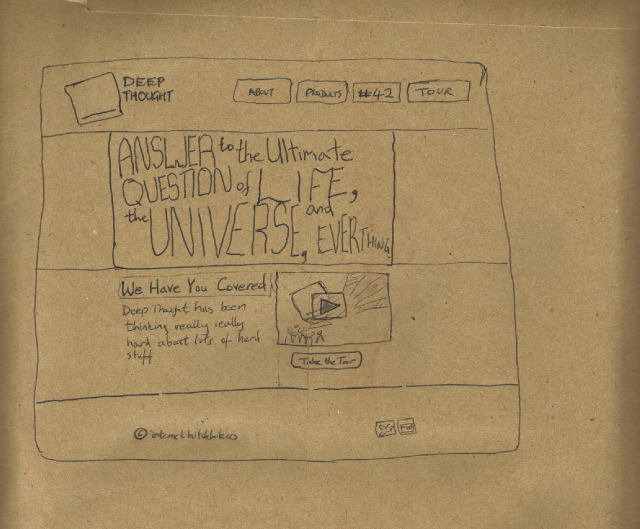
Start with an html layout, we’ll assume that you spent time on each pixel and css rule to handcraft the most beautiful, preferably responsive, layout. Or you use a tool that produces well structured html code (preferably responsive).

To your code you add the special Gloss class (we call them gl classes).

2. Publish¶
Then you publish or upload your changes.
As much as possible, Gloss does the rest for you.